Вопросы наших клиентов и ответы на них.
Добавление сайта
-
Как добавить новый сайт?
Новый сайт добавится автоматически. Просто создайте новую форму, сохраните её и укажите в её настройках адрес нового сайта.
-
Не сохраняется сайт или как сохранить кириллический домен?
Частая проблема, с которой сталкиваются пользователи - не получается сохранить настройки формы, они сбрасываются. Скорее всего это происходит из-за неправильно указанного адреса сайта. Такое происходит если ваш домен кириллический и вы его указываете в русской раскладке. Чтобы избежать ошибки при добавлении, нужно указать сайт не в виде "сайт.ру", а в виде "xn--80aswg.xn--p1ag".
-
Мой сайт имеет "зеркала" (точные копии сайта по другим адресам). Как установить на них одну форму и оплачивать как за один сайт?
Бывает пользователи продвигают не один сайт, а сразу несколько, причем сайты совершенно одинаковые, а домены отличаются. Каждый домен со своими ключевыми словами. Если все домены-зеркала ссылаются на одни и те же физические файлы, то чтобы форма работала на всех этих сайтах без ошибок, сообщите нам их, и мы в ручном режиме добавим их как зеркала.
Проблемы с созданием формы
-
Как убрать копирайт?
Если вы хотите убрать копирайт, в конструкторе для новой формы (или в режиме редактирования для созданной ранее) нажмите на заголовок формы. Справа в боковой панели поставьте галочку перед пунктом "Не показывать копирайт". Сохраните изменения. Если форма уже размещена на вашем сайте, смените старый код на новый, чтобы изменения вступили в силу.
-
Как добавить маску ввода для телефона, например, +7 (987) 654-32-10?
В конструкторе выделите поле телефона и в правом блоке выставьте тип поля tel. Сохраните изменения и скачайте архив с примером вызова. В нем будут необходимые библиотеки инструкция по установке и настройке.
-
Как выводить всплывающую форму сразу при открытии страницы или спустя какое-то время?
Если необходимо выводить автоматически всплывающее окно сразу после загрузки сайта, либо спустя какое-то время после, либо по какому-то другому событию, самый простой способ сделать следующее. Создадим пустую ссылку
<a class="hidden_call"></a>
Подключаем к ссылке скрипт
$('.hidden_call').jbform({ ... });Выводим форму
$('.hidden_call').click(); // выведет форму сразу setTimeout("$('.hidden_call').click();", 5000); // выведет форму через 5 сек.
Проблемы с установкой на сайт
-
В примере форма оформлена красиво, но когда устанавливаю на свой сайт, она становится другой: меняются шрифты, расстояние между элементами, цвета и стили. Почему это так?
Это происходит из-за того, что стили вашего сайта перезаписывают стили формы. Поправляется это увеличением приоритета стилям формы, используя конструкцию
!important.font-weight:bold!important;
Если у вас не получается самостоятельно выявить стили, которые перезаписываются, обратитесь к нам и мы подскажем.
-
Я изменил форму и сохранил изменения, но на сайте всё по прежднему. Почему?
Чтобы изменения вступили в силу, необходимо обновить код на вашем сайте.
-
Почему некоторые поля в письме называются как "Заголовок для textarea_2"?
Это из-за того, что вы не заполнили свойство "Обозначение в письме" элементу ввода.
-
Как установить форму в конструкторе WIX?
В связи с тем, что разработчики этого конструктора убрали возможность вставлять свой код непосредственно в страницу сайта, выводить всплывающие окна не получится. Так как свой код выводится в iframe, то можно выводить видимые сразу формы(не всплывающие). Несмотря на эти ограничения, используя наш сервис, можно сделать довольно таки качественные landing-page (Подробнее).
Еще нужно обратить внимание на то, что в настройках формы нужно указывать не ваш сайт (site.ru), а технический (site.ru.usrfiles.com). В случае возникновения вопросов, спрашивайте.
Проблемы в работе формы
-
Почему при нажатии на кнопку вызова формы, страница сдвигается в сторону, а при закрытии формы возвращается обратно? Как убрать эти смещения?
Форма устроена таким образом, что при высплывании блокируется прокрутка страницы. В некоторых случаях это вызывает сдвиг основного содержимого. Убрать смещения можно, если убрать блокировку прокрутки. Сделать это можно, если добавить в используемый файл стилей следующие строчки:
body.jbNoScroll { overflow: auto; margin-right: auto; } .jbForm { overflow-y: auto; } -
Всплывающее окно выводится не по центру относительно высоты экрана. Приходится прокручивать, чтобы увидеть форму. Как исправить?
Такое случается, если неверно указан
doctypeстраницы, либо его вовсе нет. В самом начале страницы до тегаhtml
для стандарта html4 укажите:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
для стандарта html5:<!DOCTYPE HTML> -
Перестали приходить письма на почту. Почему?
Возможно проблема в вашем почтовом сервисе. Попробуйте отправить письмо на свой почтовый ящик, указанный в настройках, с любого другого. Если письмо пришло, сообщите нам о проблеме.
Другие проблемы
-
Санкции Яндекса за Кликджекинг!
В связи с тем, что яндекс стал банить(опускать в списке ранжирования) сайты за кликджекинг, убедительная просьба - не использовать функцию "Идентификация пользователей" в формах выводимых сразу (не по кнопке). Так как перехват пользователей осуществляется именно этим методом.
Во всплывающих окнах кликджекинг вроде бы не обнаруживается, так как скрипт подгружается по событию открытия формы, а не сразу при загрузке страницы. В любом случае, используйте эту возможность на свой страх и риск.
Обработка персональных данных
-
Что делать, чтобы не платить штрафы
1 июля вступили в силу поправки в статью 13.11 КоАП по поводу нарушений закона о персональных данных. Они касаются практически любого сайта — личного или корпоративного, если сайт собирает, обрабатывает и хранит данные пользователей.
Чтобы не платить штрафы нужно:
- — Подготовить и опубликовать на сайте соглашение о персональных данных
- — Не требовать у пользователей данные, которые не нужны для конкретной задачи
- — Добавить в форму галочку с Соглашением на условия обработки персоналных данных
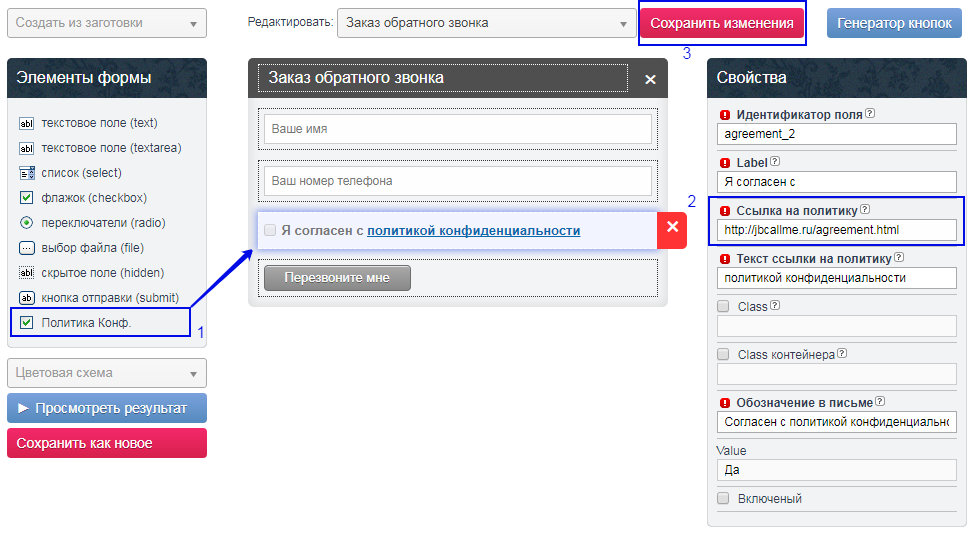
Чтобы добавить галочку на форму, необходимо зайти в кабинет, напротив формы в инструментах нажать на иконку "Редактировать дизайн". Так мы перейдём в режим редактирования формы. Затем из левой панели "Элементы формы" перетащить на форму элемент "Политика Конф.".

В правой панели Свойств укажите ссылку на Соглашение на вашем сайте, она будет открываться в новом окне.
Сохраните изменения. На открывшейся странице, в блоке текущей формы, найдите столбец Инструменты. В нём нажмите на "получить код". Найдите описание, добавленного нами поля, наподобие этого:
agreement_2: {
type: "checkbox",
required: "true",
label: "Я согласен с <a href='http://jbcallme.ru/agreement.html' target='_blank'>политикой
конфиденциальности</a>",
value: "Да"
},Добавьте код этого поля в скрипт на вашем сайте в то же место (не потеряйте запятые). Если всё сделано верно, то на форме появится поле со ссылкой на соглашение.
PS: Наш сервис
не использует персональные данные из форм для собственных нужд;
не передаёт их никому, кроме тех, кому принадлежат почтовые ящики, указанные в настройках формы;
не хранит их, за исключением случаев, когда нет возможности передать данные адресату в полном объеме (после успешной передачи, данные удаляются).
Ответственность за хранение и использование полученных в форме данных лежит на владельцах сайтов, на которых установлен код форм.